قالب:Overlay
Function
Name
This template is called Overlay in Wikipedia. It is called Overlay legend in Commons.
In Wikipedia Overlay legend and Legend overlay redirect to Overlay.
Purpose
Image overlay
Allows image numbered, textual number, or colour tag overlays to be positioned over an image to indicate particular features in the image.
Up to 30 overlays can be positioned over the image. Any overlay can be placed over the image up to 3 times, to indicate multiple locations of the same feature in the image.
The overlays can be coloured red, blue, or green, for example ![]() ,
, ![]() ,
, ![]() . The default colour is red. The colour of each overlay can be individually set. Each overlay inherits its colour from the previous overlay, so only the first of any colour grouped overlays needs to have its colour set.
. The default colour is red. The colour of each overlay can be individually set. Each overlay inherits its colour from the previous overlay, so only the first of any colour grouped overlays needs to have its colour set.
Each overlay is configurably wikilinkable by the template.
The overlays can be turned off by setting overlay to 'no', which will result in the only the image and legend being displayed. This is particularly useful when the image itself already includes the overlays and-or colour tagging. See Spider's main organs below for example.
Overlay legend
A legend of the text for each overlay is displayed by default, in 3 columns, under the image.
The legend can be turned off by setting the number of columns to '0'.
The legend can be grouped into groups of overlays, explicitly up to 6 groups. Each explicit legend grouping can optionally be given a title.
The number of overlay legend text items in each column is automatically balanced by the template across the columns within each legend grouping.
If the start overlay item for the first explicit grouping is after the first overlay item then the overlay text items from the first overlay up to but not including the first explicitly grouped overly item are displayed as an untitled grouping before the first explicit group.
If an end overlay item is specified for any explicit grouping and there is no following explicit grouping, then the remainder of the overlay items are displayed as an untitled grouping after the last explicit group.
By setting the start of the first explicit grouping after the first overlay item and the end of the sixth explicit grouping before the last overlay item, effectively 8 groupings can be configured, the first and eighth being untitled.
Deficiences
Automatic column balancing
While the template will handle missing set overlay values at the start, that is the first overlay item does not have to be overlay1, the template treats intermediate missing overlays as though they exist for column balancing, and it does not allow for any text wrapped new lines within an overlay item's text.
Undeterminable legend start and ends
If legend titles are provided without a corresponding start or end and the template cannot explicitly determine one from an adjacent legend then it will "guess" and unexpected results might be produced, which might not be stable with any template updates.
Legend start and end ranges can be overlapped. This is either a deficiency or a feature depending on how you look at it. However, overlapping ranges might result in unexpected behaviour, which might not be stable with any template updates.
Double quotes in pop up tips for overlays
Double quotes, ", cannot be placed in overlay tips when form = text or when form = colour are used. To include a double quote use its HTML coding, ".
Double quotes are always allowed in the overlay, but if the overlay tip for that overlay is not set separately, the tip, which defaults to the same text as the overlay, will probably not display correctly. The overlay tip for an overlay with double quotes in it should always be set explicitly when form = text or when form = colour are used.
Usage
This is a colour/color friendly template. Either spelling can be used for any parameter value or any parameter name.
Skeleton
{{overlay
| image =
| width =
| height =
| columns =
| grid =
| link =
| legendbox =
| float =
| overlay =
| border =
| legend1title =
| legend1start =
| legend1end =
(...up to 6...)
| overlay1form =
| overlay1 =
| overlay1colour =
| overlay1tip =
| overlay1left =
| overlay1top =
| overlay1link =
(...up to 30...)
}}
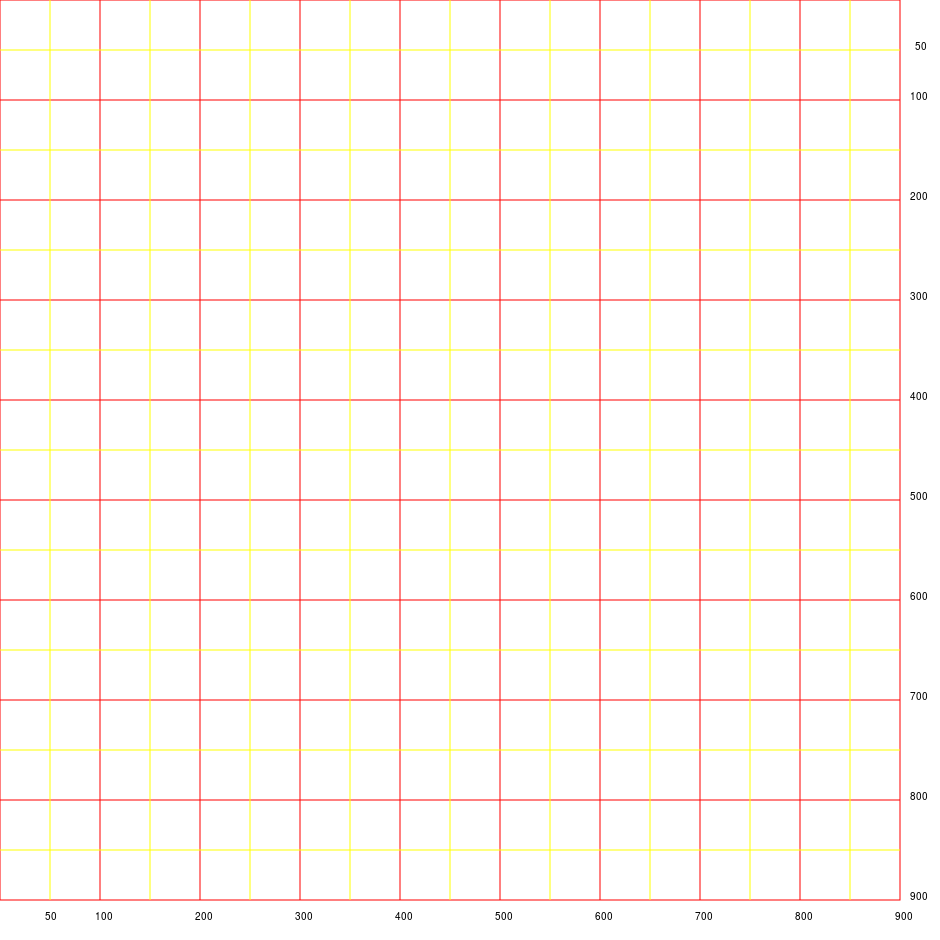
Editing grid and coordinates
To assist in determining the position of each overlay a coordinate grid showing from the left ordinates and from the top ordinates can be displayed by setting the grid parameter to yes:
| grid = yes
The coordinate grid is 900 x 900, so if the image is set to be smaller than this, the page content may be off scrolled, etc. The presentation will return to normal when the grid parameter is removed or set to a value other than yes.
Note that the top ordinate is the position of the top of the overlay from the top of the image and the left ordinate is the left of the overlay from the left of the image.
Form = colour
When setting
| overlayNform = colour
the the overlays still use up numbered positions within the list of overlays. Accordingly, if using a mixture of image and-or text forms with colour forms, then gaps will appear in the number sequence where a colour form overlay is specified.
It might be generally best if colour form overlays are always set as the last overlays. See Spider's main organs below for example.
Full minimal skeleton
To assist editors, a full 30 overlays but minimal skeleton is provided below:
| Full minimal skeleton |
|---|
{{overlay
|image =
|width =
|height =
|grid =
|overlay1 =
|overlay1top =
|overlay1left =
|overlay2 =
|overlay2top =
|overlay2left =
|overlay3 =
|overlay3top =
|overlay3left =
|overlay4 =
|overlay4top =
|overlay4left =
|overlay5 =
|overlay5top =
|overlay5left =
|overlay6 =
|overlay6top =
|overlay6left =
|overlay7 =
|overlay7top =
|overlay7left =
|overlay8 =
|overlay8top =
|overlay8left =
|overlay9 =
|overlay9top =
|overlay9left =
|overlay10 =
|overlay10top =
|overlay10left =
|overlay11 =
|overlay11top =
|overlay11left =
|overlay12 =
|overlay12top =
|overlay12left =
|overlay13 =
|overlay13top =
|overlay13left =
|overlay14 =
|overlay14top =
|overlay14left =
|overlay15 =
|overlay15top =
|overlay15left =
|overlay16 =
|overlay16top =
|overlay16left =
|overlay17 =
|overlay17top =
|overlay17left =
|overlay18 =
|overlay18top =
|overlay18left =
|overlay19 =
|overlay19top =
|overlay19left =
|overlay20 =
|overlay20top =
|overlay20left =
|overlay21 =
|overlay21top =
|overlay21left =
|overlay22 =
|overlay22top =
|overlay22left =
|overlay23 =
|overlay23top =
|overlay23left =
|overlay24 =
|overlay24top =
|overlay24left =
|overlay25 =
|overlay25top =
|overlay25left =
|overlay26 =
|overlay26top =
|overlay26left =
|overlay27 =
|overlay27top =
|overlay27left =
|overlay28 =
|overlay28top =
|overlay28left =
|overlay29 =
|overlay29top =
|overlay29left =
|overlay30 =
|overlay30top =
|overlay30left =
}}
|
Examples
Note: The data in these examples is not necessarily correct.
Brisbane (with grid turned on)
| ||||||||||||||||||||||||||||||||
| Wikitext for Brisbane example |
|---|
{{overlay
|image = BrisbaneRiver02 gobeirne.jpg
|width = 900
|height = 675
|columns = 2
|grid = yes
|overlay1 = [[Jack Pesch Bridge, Brisbane|Jack Pesch Bridge]], [[Walter Taylor Bridge, Brisbane|Walter Taylor Bridge]] (road) (left), [[Albert Bridge, Brisbane|Albert Bridge]] (rail) (center), unamed bridge (rail) (right)
|overlay1tip = Jack Pesch, Walter Taylor, Albert, unnamed bridges
|overlay1top = 50
|overlay1left = 780
|overlay2 = Eleanor Schonell Bridge (Green Bridge) (pedestrians, pedal cycles, buses)
|overlay2top = 250
|overlay2left = 445
|overlay2link = Eleanor Schonell Bridge, Brisbane
|overlay3 = Merivale Bridge (rail)
|overlay3tip = Merivale Bridge
|overlay3top = 375
|overlay3left = 720
|overlay3link = Merivale Bridge, Brisbane
|overlay4 = William Jolly Bridge (road)
|overlay4tip = William Jolly Bridge
|overlay4top = 390
|overlay4left = 703
|overlay4link = William Jolly Bridge, Brisbane
|overlay5 = Victoria Bridge
|overlay5top = 400
|overlay5left = 650
|overlay5link = Victoria Bridge, Brisbane
|overlay6 = Captain Cook Bridge
|overlay6top = 390
|overlay6left = 480
|overlay6link = Captain Cook Bridge, Brisbane
|overlay7 = Story Bridge
|overlay7top = 545
|overlay7left = 550
|overlay7link = Story Bridge, Brisbane
|overlay8 = Pacific Motorway
|overlay8top = 313
|overlay8left = 240
|overlay8link = Pacific Motorway
|overlay9 = Suncorp Stadium (Lang Park) (Rugby league/Rugby Union/Soccer ground)
|overlay9tip = Suncorp Stadium
|overlay9top = 390
|overlay9left = 825
|overlay9link = Suncorp Stadium
|overlay10colour = blue
|overlay10 = Norman Creek
|overlay10top = 505
|overlay10left = 205
|overlay10link = Norman Creek
|overlay11 = Oxley Creek
|overlay11top = 19
|overlay11left = 480
|overlay11link = Oxley Creek (Queensland)
|overlay12 = Brisbane River
|overlay12top1 = 100
|overlay12left1 = 489
|overlay12top2 = 575
|overlay12left2 = 280
|overlay12link = Brisbane River
|overlay13colour = red
|overlay13 = Indooroopilly Shoppingtown
|overlay13top = 65
|overlay13left = 860
|overlay13link = Indooroopilly Shopping Centre
|overlay14 = "The Gabba" (Woolloongabba cricket ground)
|overlay14tip = The Gabba
|overlay14top = 380
|overlay14left = 350
|overlay14link = Brisbane Cricket Ground
|overlay15colour = green
|overlay15 = South Bank arts and recreation precint
|overlay15tip = South Bank
|overlay15top = 375
|overlay15left = 580
|overlay15link = South Bank Parklands
|overlay16color = red
|overlay16 = Central business district
|overlay16top = 450
|overlay16left = 590
|overlay16link = Brisbane central business district
|overlay17 = [[University of Queensland]] (UoQ) St Lucia Campus
|overlat17tip = University of Queensland
|overlay17top = 245
|overlay17left = 505
|overlay18color = green
|overlay18 = City Botanic Gardens
|overlay18top = 425
|overlay18left = 520
|overlay18link = Brisbane City Botanic Gardens
|overlay19colour = red
|overlay19 = [[Queensland University of Technology]] (QUT) Gardens Point Campus
|overlay19tip = Queensland University of Technology
|overlay19top = 390
|overlay19left = 515
|overlay20 = Goodwill Bridge (pedestrians and pedal cycles)
|overlay20top = 375
|overlay20left = 522
|overlay20tip = Goodwill Bridge
|overlay20link = Goodwill Bridge, Brisbane
|overlay21 = Hospital
|overlay21top = 600
|overlay21left = 750
|overlay22 = Mater Private Hospital
|overlay22top = 325
|overlay22left = 460
|overlay22link = Mater Health Services
|overlay23 = Roma Street Rail Station
|overlay23top = 420
|overlay23left = 725
|overlay23link = Roma Street railway station, Brisbane
|overlay24colour = green
|overlay24 = Roma Street Parkland
|overlay24top = 455
|overlay24left = 740
|overlay24link = Roma Street Parkland
|overlay25 = New Farm Park
|overlay25top = 575
|overlay25left = 325
|overlay25link = New Farm Park, Brisbane
|overlay26 = Victoria Park Golf Course
|overlay26top = 520
|overlay26left = 810
|overlay27colour = red
|overlay27 = Royal National Association Exhibition Grounds
|overlay27tip = RNA Exhibition Grounds
|overlay27top = 625
|overlay27left = 700
|overlay27link = Ekka
|overlay28 = Floating pedestrian concourse
|overlay28top = 525
|overlay28left = 455
|overlay29 = Inner City Bypass (rail) (left) (road) (right)
|overlay29tip = Inner City Bypass
|overlay29top = 525
|overlay29left = 760
|overlay29link = Inner City Bypass, Brisbane
|overlay30colour = green
|overlay30 = Long Pocket Golf Course
|overlay30top = 85
|overlay30left = 455
}}
|
Charlotte Pass Village
Accommodation and service buildings in Charlotte Pass Village
| |||||||||||||||||||||||||||||||||
Other facilities and features (Guthries Poma (Platter lift) and Pulpit T-Bar not shown)
| |||||||||||||||||||||||||||||||||
| Wikitext for Charlotte Pass Village example |
|---|
{{overlay
|image = Charlotte Pass Village in August.jpg
|width = 900
|height = 530
|legend1title = Accommodation and service buildings in Charlotte Pass Village
|legend1start = 1
|overlay1 = Kosciuszko Chalet Hotel
|overlay1top = 335
|overlay1left = 25
|overlay2 = Charlotte Pass Ski Centre
|overlay2top = 344
|overlay2left = 330
|overlay3 = Bella Vista Staff Lodge (Cell Block, Cellavista)
|overlay3top = 380
|overlay3left = 200
|overlay4 = Kosciuszko Alpine Club
|overlay4top = 352
|overlay4left = 252
|overlay4link = KAC
|overlay5 = Knockshannoch Lodge
|overlay5top = 313
|overlay5left = 335
|overlay6 = Jerrabomberra Lodge
|overlay6top = 300
|overlay6left = 300
|overlay7 = Spencer's Creek Lodge
|overlay7top = 275
|overlay7left = 250
|overlay8 = Stillwell Lodge
|overlay8top = 285
|overlay8left = 400
|overlay9 = Southern Alps Ski Lodge
|overlay9top = 265
|overlay9left = 370
|overlay10 = Pygmy Possum Lodge
|overlay10top = 245
|overlay10left = 305
|overlay11 = Snowbird Lodge
|overlay11top = 250
|overlay11left = 439
|overlay12 = Arlberg Lodge
|overlay12top = 260
|overlay12left = 489
|overlay13 = Burrawong Lodge
|overlay13top = 266
|overlay13left = 512
|overlay14 = Alitji Lodge
|overlay14top = 280
|overlay14left = 565
|overlay15 = Tar Gan Gil Lodge
|overlay15top = 320
|overlay15left = 505
|legend2title = Other facilities and features (Guthries Poma (Platter lift) and Pulpit T-Bar not shown)
|legend2start = 16
|overlay16 = Sewage plant (Shakespear's Lodge)
|overlay16top = 245
|overlay16left = 45
|overlay17 = Basin Poma
|overlay17top = 380
|overlay17left = 350
|overlay18 = Kosi Carpet (Magic Carpet (Moving carpet))
|overlay18top =350
|overlay18left = 450
|overlay19 = Kangaroo Ridge Triple Chairlift
|overlay19top = 330
|overlay19left = 450
|overlay20 = "Fox hole" at the eastern end of Stillwell Ridge
|overlay20top = 50
|overlay20left = 740
|overlay21 = Workshop
|overlay21top = 313
|overlay21left = 240
}}
|
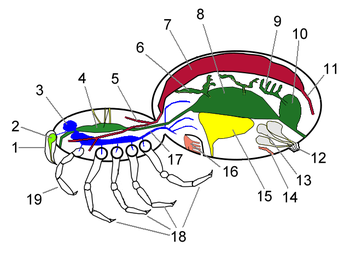
Spider's main organs (pre labelled image)
Spider's main organs[1]
| |||||||||||||||||||||||||||||||||||||||||
Physiological systems[1]
| |||||||||||||||||||||||||||||||||||||||||
| Wikitext for Spider's Main Organs example |
|---|
{{overlay
|image = Spider main organs labelled.png
|width = 350
|height = 259
|overlay = no
|float = right
|legend1title = Spider's main organs<ref name="izrfb">{{cite book
| author=Ruppert, E.E., Fox, R.S., and Barnes, R.D. | title=Invertebrate Zoology
| publisher=Brooks / Cole | edition=7 | isbn=0030259827 | date=2004 | pages=571-584
}}</ref>
|legend1start = 1
|overlay1form = text
|overlay1colour = black
|overlay1 = Fang ([[chelicera]])
|overlay2 = [[Venom]] [[gland]]
|overlay3 = [[Brain]]
|overlay4 = Pumping [[stomach]]
|overlay5 = Forward [[aorta]] branch
|overlay6 = Digestive [[cecum]]
|overlay7 = [[Heart]]
|overlay8 = Midgut
|overlay9 = [[Malphigian tubules]]
|overlay10 = [[Cloaca]]l chamber
|overlay11 = Rear [[aorta]]
|overlay12 = [[Spinneret]]
|overlay13 = [[Silk]] [[gland]]
|overlay14 = [[invertebrate trachea| Trachea]]
|overlay15 = [[Ovary]] (female)
|overlay16 = [[Book lung]]
|overlay17 = [[Nerve cord]]
|overlay18 = Legs
|overlay19 = [[Pedipalp]]
|legend2title = Physiological systems<ref name="izrfb"/>
|legend2start = 20
|overlay20form = colour
|overlay20color = blue
|overlay20 = Nervous system
|overlay21colour = #207326
|overlay21 = Digestive & excretory system
|overlay22colour = #b51136
|overlay22 = Circulatory system
|overlay23colour = #f5816a
|overlay23 = Respiratory system
|overlay24colour = yellow
|overlay24 = Reproductive system
}}
|
Template parameters
References and notes
| The above documentation is transcluded from قالب:Overlay/doc. (edit | history) Editors can experiment in this template's sandbox (create | mirror) and testcases (create) pages. Please add categories to the /doc subpage. Subpages of this template. |