قالب:Markupv
Usage
This template is used to present markup or code in a vertical format above the rendered output.
Parameters:
- markup or m: Content of Markup cell
- renders or r: Content of Renders as cell
- title or t: Title of table; defaults to none
- margin: Set table left margin in em
- width: Table width; defaults to 90%
- style: Additional CSS for the table
The Markup cell is pre-formatted with <pre> to retain newlines and spaces, but styled to allow content to wrap within the cell. It is usually desirable to escape the content of the Markup cell so that the markup is displayed by wrapping the markup in <مساعدة:نص ويكي>. It is technically not possible to add this feature to the template.
In the Renders as cell, the content is usually the unescaped markup copied from the Markup cell. There are instances where this may differ:
- If the first line includes wikimarkup that must start on a new line such as #, * or ; then use
<nowiki />before the first line. - Header markup such as
=={{fake heading}}. - When using
{{reflist}}with no other parameters, use{{reflist|close=1}}to ensure that the reference list is closed. - Some templates will place the page in a maintenance category, which is usually undesired:
- Instead of
{{citation needed}}, use{{fake citation needed}}.
- Instead of
- Some templates may have error checking that places the page in a maintenance category. Suppress the category as possible:
- Citation Style 1 templates can suppress the maintenance category by setting
|template doc demo=true.
- Citation Style 1 templates can suppress the maintenance category by setting
Examples
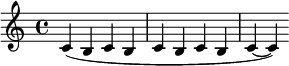
The following meta-example uses {{markupv}} to create an example of using <score>...</score>:
{{markupv|title=Example:
|markup=<nowiki><score>\relative c' { c( b~ c b c b c b c~ c)}</score></nowiki>
|renders=<score>\relative c' { c( b~ c b c b c b c~ c)}</score>
}}
It generates:
| Markup | <score>\relative c' { c( b~ c b c b c b c~ c)}</score>
|
| Renders as |  |
Limitations
If you don't wrap the content of the markup cell in <مساعدة:نص ويكي>, then any template markup will not be escaped, it will be expanded.
This example shows the markup for {{tl|tag}}:
| Markup | {{[[Template:tag|tag]]}}
|
| Renders as | {{tl|tag}} |
HTML entities are parsed in the markup cell
| Markup | – |
| Renders as | – |
To work around this, replace the & with & thus &nbsp; will show as
Examples
Simple examples:
| Markup | '''Bold text''' |
| Renders as | Bold text |
| Markup | ''Italic text'' |
| Renders as | Italic text |
Complex example: Note that the second argument to {{markupv}} uses {{fake heading}} and {{fake citation needed}}.
| Markup | The quick brown fox jumps over the lazy dog.{{#tag:ref|A footnote.<ref>A reference for the footnote.</ref>|group=nb}} The cow jumped over the moon.{{fact}}
== Notes ==
{{Reflist|group=nb}}
== References ==
{{Reflist}}
|
| Renders as | The quick brown fox jumps over the lazy dog.[nb 1] The cow jumped over the moon.قالب:Fake citation needed
Notes
References
|
With title:
| Markup | The quick brown fox jumps over the lazy dog. |
| Renders as | The quick brown fox jumps over the lazy dog. |
When a template is enclosed within {{code}}, it shows the rendered HTML:
| Markup | {{cite book |last=White |first=T. H. |title=The Book of Merlyn |year=1977}}
|
| Renders as | White, T. H. (1977). The Book of Merlyn. |
| Markup | {{code|{{cite book |last=White |first=T. H. |title=The Book of Merlyn |year=1977}}}}
|
| Renders as | |
See also
- {{markup}}: side by side markup
- {{markup2}}: bulleted and indented markup
- {{markupv}}: above and below markup
| The above documentation is transcluded from قالب:Markupv/doc. (edit | history) Editors can experiment in this template's sandbox (create | mirror) and testcases (create) pages. Please add categories to the /doc subpage. Subpages of this template. |